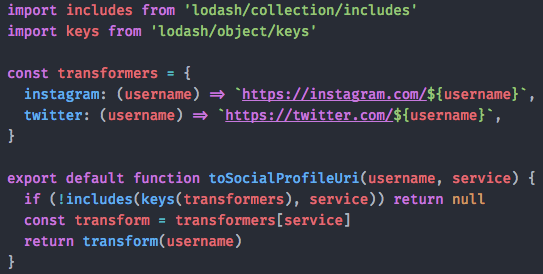
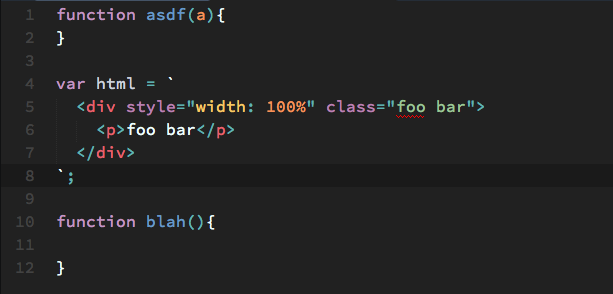
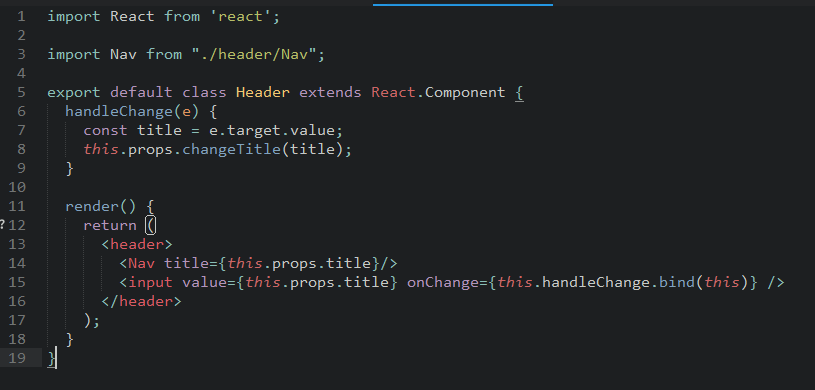
GitHub - heilhead/es-identifier-highlight: Identifier highlight for JS/ES6/JSX heavily inspired by WebStorm's code highlight and inspection.

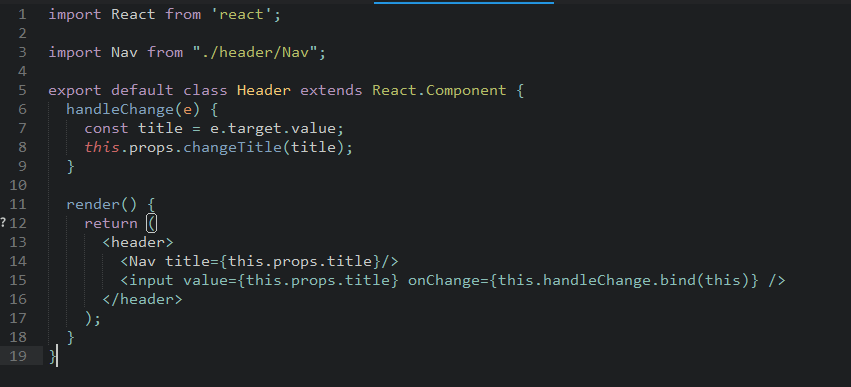
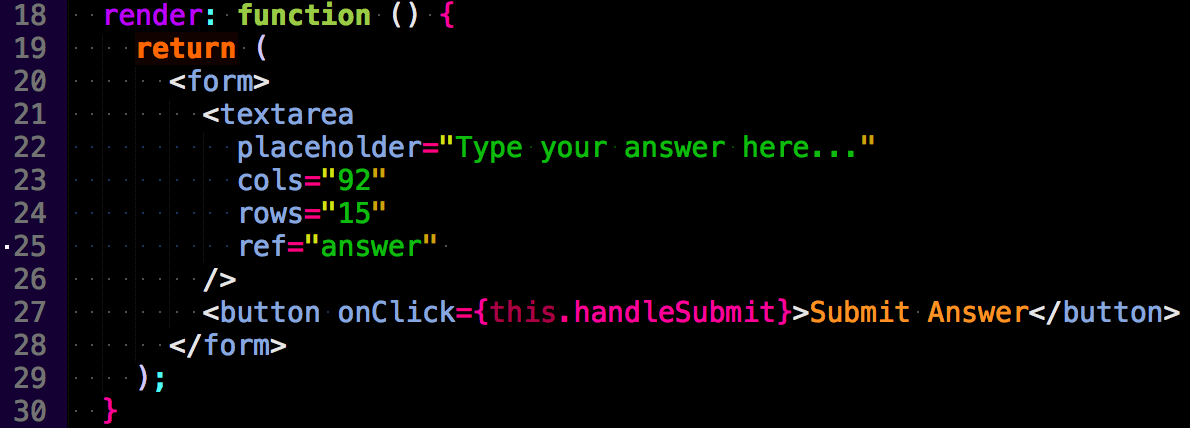
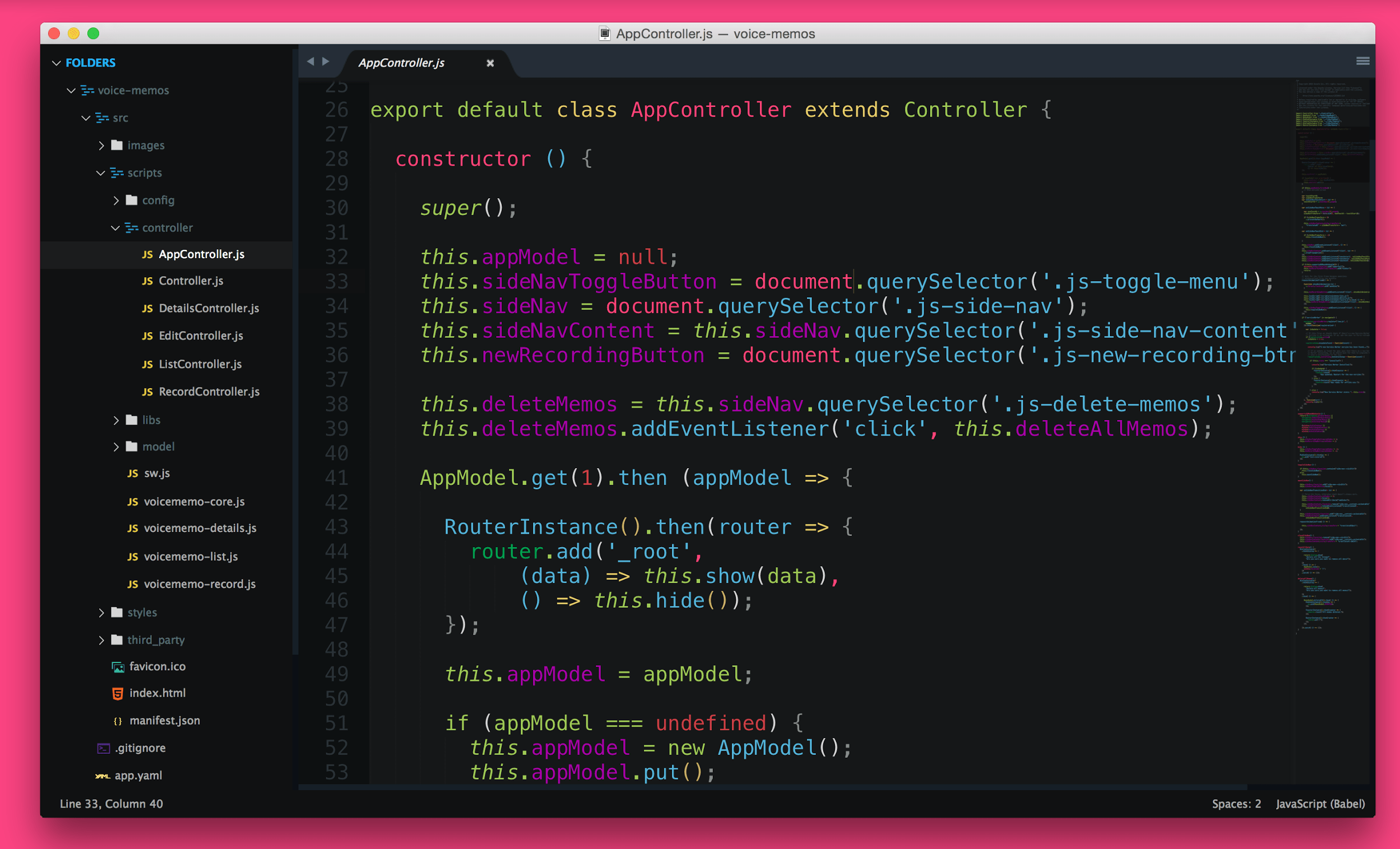
javascript - How to get syntax highlighting for both HTML and React.js code in Sublime - Stack Overflow

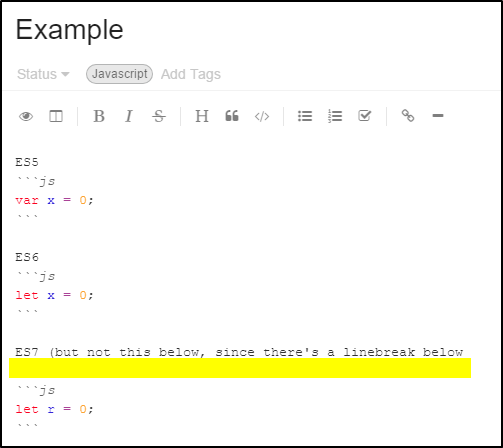
JavaScript Next: Your Complete Guide to the New Features Introduced in JavaScript, Starting from ES6 to ES9: Gandhi, Raju: 9781484253939: Amazon.com: Books