Light Bulb On and Off Toggle Switch using Html CSS Only | No Javascript @OnlineTutorialsYT - YouTube

On And Off Light-bulb With Html5 Css And Javascript - Incandescent Light Bulb, HD Png Download - 1300x1300(#5303455) - PngFind

Fears Of Using Outsourced Telefundraising Donor Care - Light Bulb On And Off Javascript, HD Png Download - 1121x1920(#1464365) - PngFind

Javascript Light Bulb Word Cloud Collage, Technology Concept Background Editorial Stock Image - Illustration of coding, objectoriented: 215500554

JavaScript On Off Switch Bulb | JavaScript Bulb On / OFF Project Using HTML and CSS | E-CODEC - YouTube

LOHAS Green LED Light Bulbs, A19 9W (60W Equivalent) Christmas Green Colored Light Bulb Outdoor, E26 Base for St. Patrick's Day, New Year, Porch Home Lighting Wedding Party, Bar Decor, Non-Dim, 2

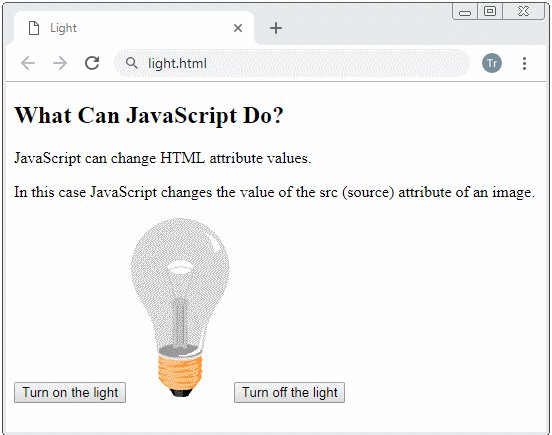
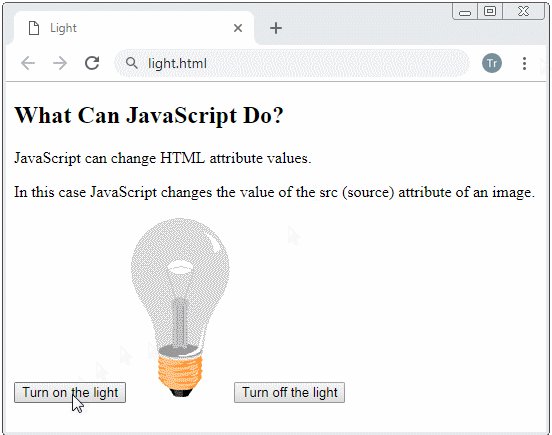
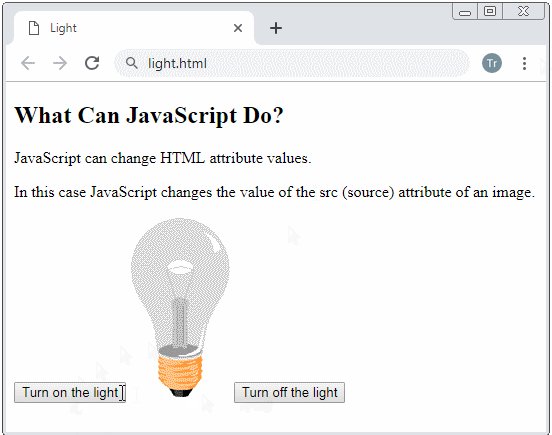
![JavaScript: Turn-on and Turn-off light [onClick Event] JavaScript: Turn-on and Turn-off light [onClick Event]](https://i0.wp.com/www.programmingunit.com/wp-content/uploads/turnedoff-light.png?resize=342%2C288)